This project is live at https://jacksnyderdh.wordpress.com/
The purpose of this project is to show how the Metropolitan Transit Authority (MTA) builds a community between a company and its consumers through carefully crafted advertisements in a way that benefits both the MTA and the riders. I analyze details ranging from the implications of personal pronouns to feelings brought about by background art, all of which work together to make riders feel like part of a community and more environmentally aware of their actions; this in turn promotes riders’ continued use of the subways and reduction of their ecological footprints at the same time. This analysis is worthwhile to both consumers and companies alike, as consumers can become more consciously aware of the impacts felt from different styles of advertisements, and companies can be prompted to change their style of advertising from a toxic consumeristic cash-grab to a more positive and mutually beneficial model.
This is essentially the traditional humanities aspect of my project. Examining how a corporation can use advertisements to influence its customers is useful to corporations and consumers alike, and shows how interactions between different groups of people can be mutually beneficial. My project reinforces the importance of community in maintaining healthy and ecologically efficient lives, which benefits everyone involved if practiced truthfully. As a traditional humanities project would, I break down and compare elements from various works in order to convey a pattern in messaging that the MTA uses to the mutual benefit of the company and its riders.
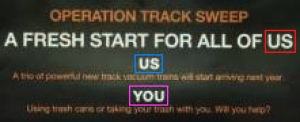
However, there are many elements of my project that distinguish it from a traditional humanities project. Along with a photo of each advertisement, I made smaller edited versions of their elements that I discuss, and integrated them in the text. This allows users to directly compare my analysis to the related elements without having to move back and forth around the page and search for each specific element in the photo, all while potentially forgetting what the analysis was or losing their place in the text.
For example, the photo to the left is from the Operation Track Sweep poster. I color coordinated words in the photo with their reference in the text to make the context less confusing (e.g. when discussing us or us) and to make it easier for users to identify which elements of the advertisement are being discussed.
Each advertisement being in its own blog post allows for a certain level of interactivity between the users and the content, where users can comment on each advertisement’s blog post or share the posts to social media.
I have embedded YouTube videos within a couple of my posts and analyze the contents of the videos as they relate to the advertisements. For example, I have the Operation Track Sweep poster and its analysis, as well as a YouTube video that is by the MTA and about the Operation Track Sweep initiative. I draw parallels between personal pronoun use in the poster and in the video, which establish a community between the MTA and its riders and promotes keeping the subways clean. Having a video able to be played within the blog post allows users to easily compare the advertisement to the video while taking the provided analysis into account. A traditional humanities project would not have access to such a dynamic interface for analyzing video content and comparing videos to text and other photos.
Other distinguishing elements of my project are discussed later with my choice in WordPress theme.
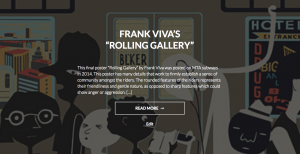
 My project’s homepage prominently displays the title and subtitle of my project (shown at the top of this post). Underneath are snippets of each blog post with the analyzed advertisement in the background. The title of the piece, the beginning of the text analysis, and a portion of the image gives users a taste of the advertisements that they will read about in each blog post, which makes the posts seem more enticing. The background scaling also changes dynamically depending upon window size and browsing device, which keeps it well formatted across multiple platforms.
My project’s homepage prominently displays the title and subtitle of my project (shown at the top of this post). Underneath are snippets of each blog post with the analyzed advertisement in the background. The title of the piece, the beginning of the text analysis, and a portion of the image gives users a taste of the advertisements that they will read about in each blog post, which makes the posts seem more enticing. The background scaling also changes dynamically depending upon window size and browsing device, which keeps it well formatted across multiple platforms.
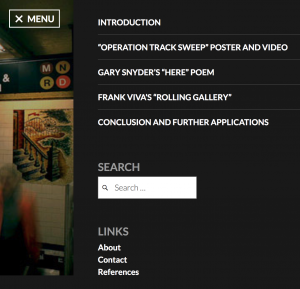
Each blog post can be clicked on from the homepage. Some of the blog posts include interactive features, such as embedded YouTube videos or slideshows paired with analysis. At the bottom of each blog post there are options to move to the next or previous blog post. From anywhere on the website, a menu on the top right can be used to jump to any page on the website, including the home page, about page, references page, contact form, and any of the blog posts. I depict and discuss more about the menu button later in this post.
I had initially wanted my project to be a single-page experience, where a user would scroll through the project from top to bottom, as I believed this would be a very intuitive and simplistic user interface. I found difficulties with this format as I worked, such as the advertisements being so distinct from each other that making a single-page experience feel cohesive was nearly impossible, especially so after adding multiple smaller images of elements from each advertisement. After a discussion with Dr. Schacht, I realized that such a format is not very different from a traditional humanities project – the information was presented in a very simplistic way that could have just as easily been printed out as an essay.
I decided to move away from the single-page experience in order to take advantage of WordPress. Dr. Schacht had noted several ways that I could more meaningfully present my information with different WordPress themes, so I changed my theme to make the project more visually engaging and lend itself better to the visual analysis that I conduct. I settled on the theme “Intergalactic 2” for a number of reasons:
Something Dr. Schacht mentioned, which the theme Intergalactic 2 does well, is the ability to have a featured image behind posts on the homepage. On my project you can see a portion of the discussed advertisement in the background of each of the posts’ panels. The title of the piece, the beginning of the text analysis, and a portion of the image gives users a taste of the advertisements that they will read about in each blog post, making the posts seem more enticing. The background also changes dynamically depending upon window size and browsing device, which keeps it well formatted across multiple platforms.
 An aspect of this theme that I feel conflicted on is the navigation menu. It slides out from the right side of the screen in an elegant way, and the menu itself is aesthetic and functions well with the short list of posts I have in my project. The only issue is that users can easily miss the small “MENU” button on the top right corner of the page. The menu button does not scroll with the page, so a user would have to scroll to the top to find the subtle menu button, which is not intuitive. There is no way to change the design of this menu button, so it is a flaw of the theme that I must deal with for now, and will account for in future projects.
An aspect of this theme that I feel conflicted on is the navigation menu. It slides out from the right side of the screen in an elegant way, and the menu itself is aesthetic and functions well with the short list of posts I have in my project. The only issue is that users can easily miss the small “MENU” button on the top right corner of the page. The menu button does not scroll with the page, so a user would have to scroll to the top to find the subtle menu button, which is not intuitive. There is no way to change the design of this menu button, so it is a flaw of the theme that I must deal with for now, and will account for in future projects.
Over the course of working on this project I learned a lot about web-design, digital tools, and overall about the humanities as an enterprise. Switching my website’s theme halfway through my project was not an easy decision, but it allowed me to realize the difference between what I had imagined in my head and what was viable for implementation. Over the course of this project I had tried out other online tools, such as HTML map tags to make sections of photos interactive, and StoryMapJS to try a timeline sequence approach to photo analysis, and despite not using them in my final product, I learned about the capabilities and limitations of each of these methods: HTML map tags are ancient and clunky, while StoryMapJS does not have the ability to do photo analysis that I had wanted.
I have learned that humanities is an ever-evolving field as it moves into the digital realm, with more tools available now than traditional humanities projects could have ever had access to. Digitization allows for deeper analysis with online tools, makes it easier than ever to share projects with others who may be interested, and propels the humanities into the 21st century.